
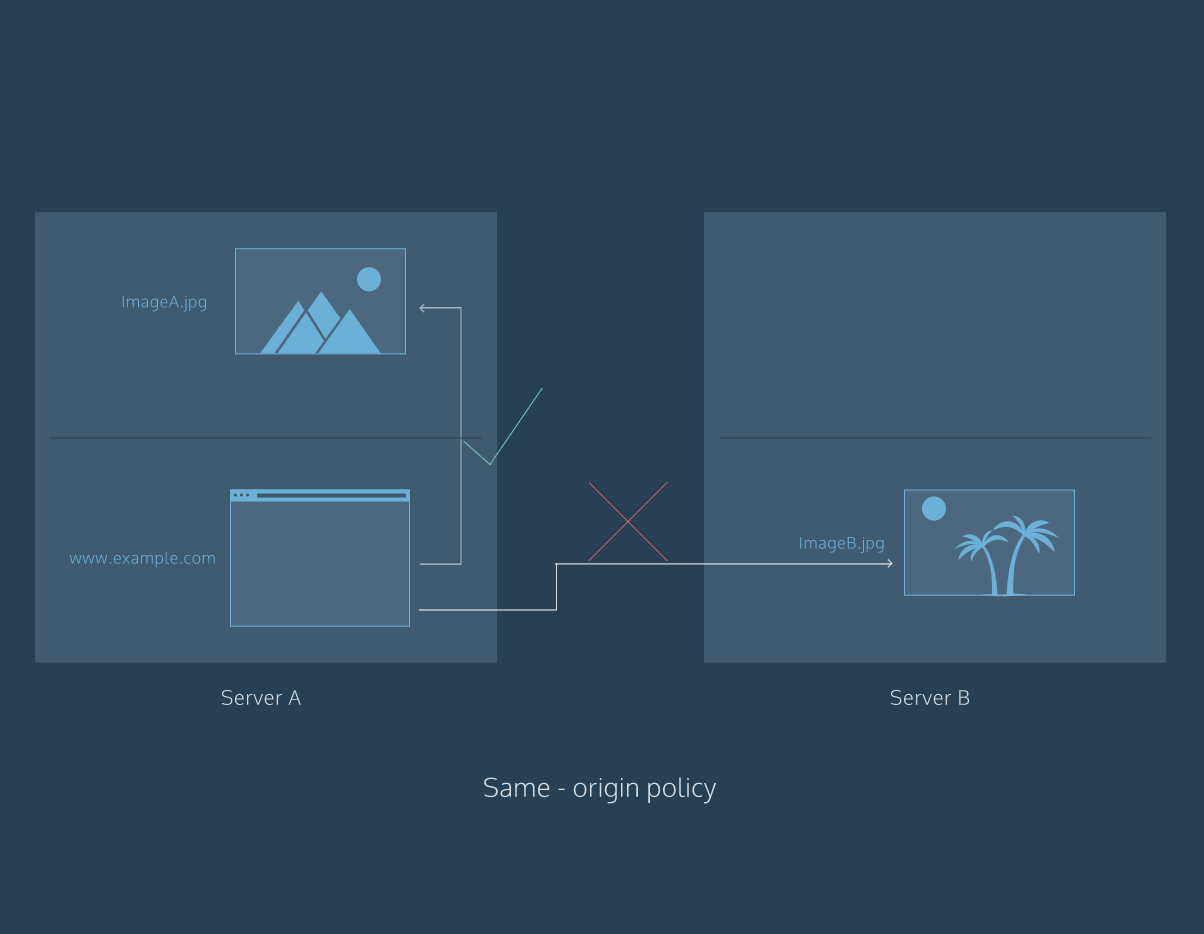
在使用七牛云CDN加速网站后,WordPress主题和插件中的 .ttf .woff 字体文件发生了跨域问题,无法正常访问,导致网站的部分样式发生异常,浏览器控制台的报错如下:
Access to font at 'A' from 'B' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
先参考Nginx服务器的解决方法,添加配置:
location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
然后使用 service nginx reload 命令重新加载Nginx配置。刷新网页后,控制台报错依然存在,跨域问题没有得到解决。
于是我开始怀疑是不是CDN服务器的问题。在浏览器中直接访问CDN地址的ttf文件,报错 403 Forbidden。然后把CDN地址替换成网站的地址,直接访问服务器上的ttf文件,访问正常,浏览器直接下载了ttf文件。这下可以确定是CDN服务器的问题。
寻找了CDN跨域的解决方案,像阿里云、腾讯云、百度云,都可以在控制台直接配置HTTP头,添加 Access-Control-Allow-Origin 参数,这几个厂商的配置方法相似。

使用阿里云的同学可以参考:CDN如何配置跨域资源共享(CORS)及注意事项 。
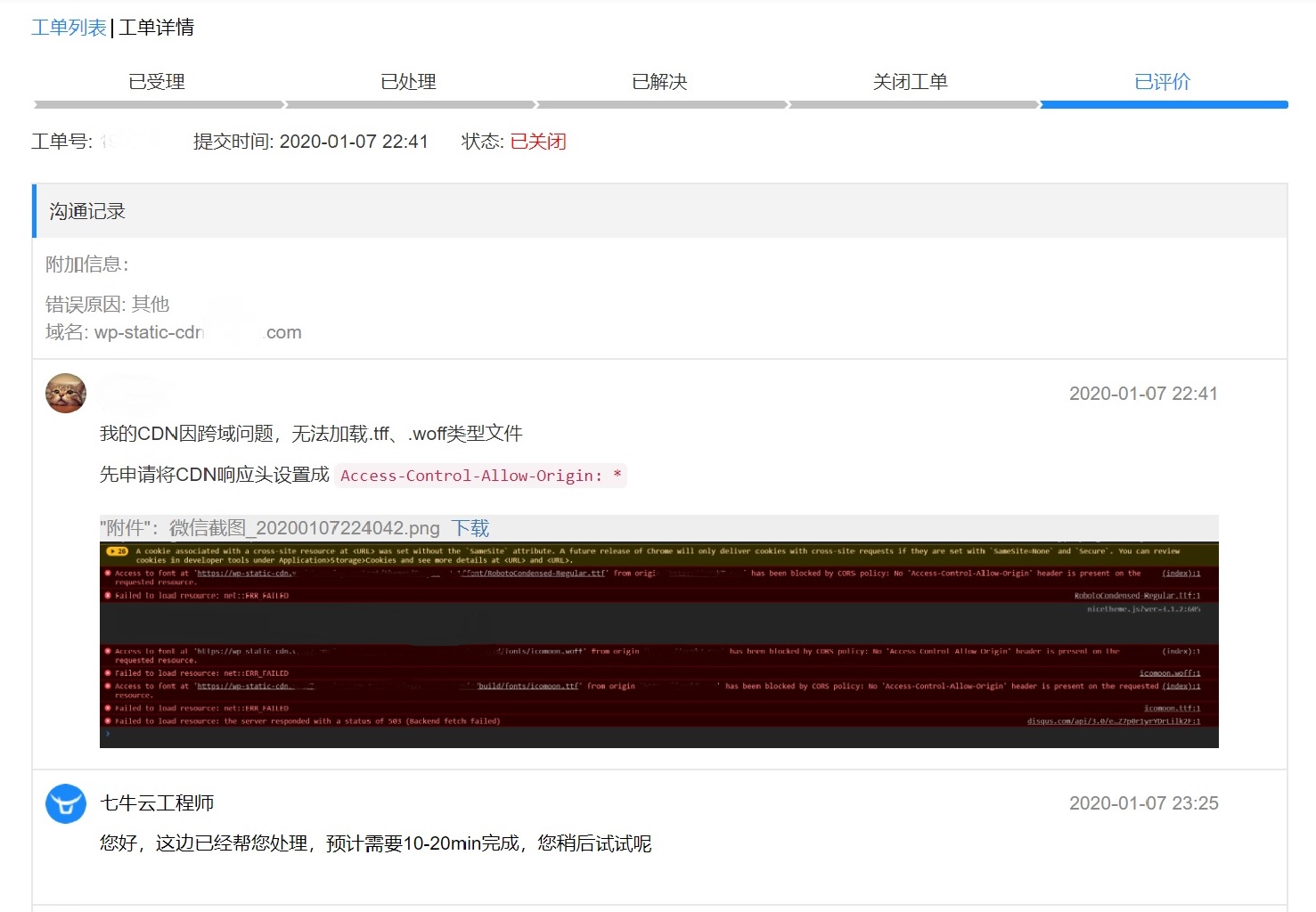
七牛云CDN并没有提供HTTP头的配置,需要在后台提工单进行人工处理,好在七牛云的工单处理速度比较快。

最终,晚上10点多在七牛云后台提工单,不到1个小时便得到了解决。





评论 (0)